I updated my portfolio website (Finally!)

Hey, so... I finally updated my portfolio website! Yeah, the last time I touched it was in 2022, and honestly, it was starting to feel like that pair of jeans you don’t want to throw out but know you’ve outgrown.
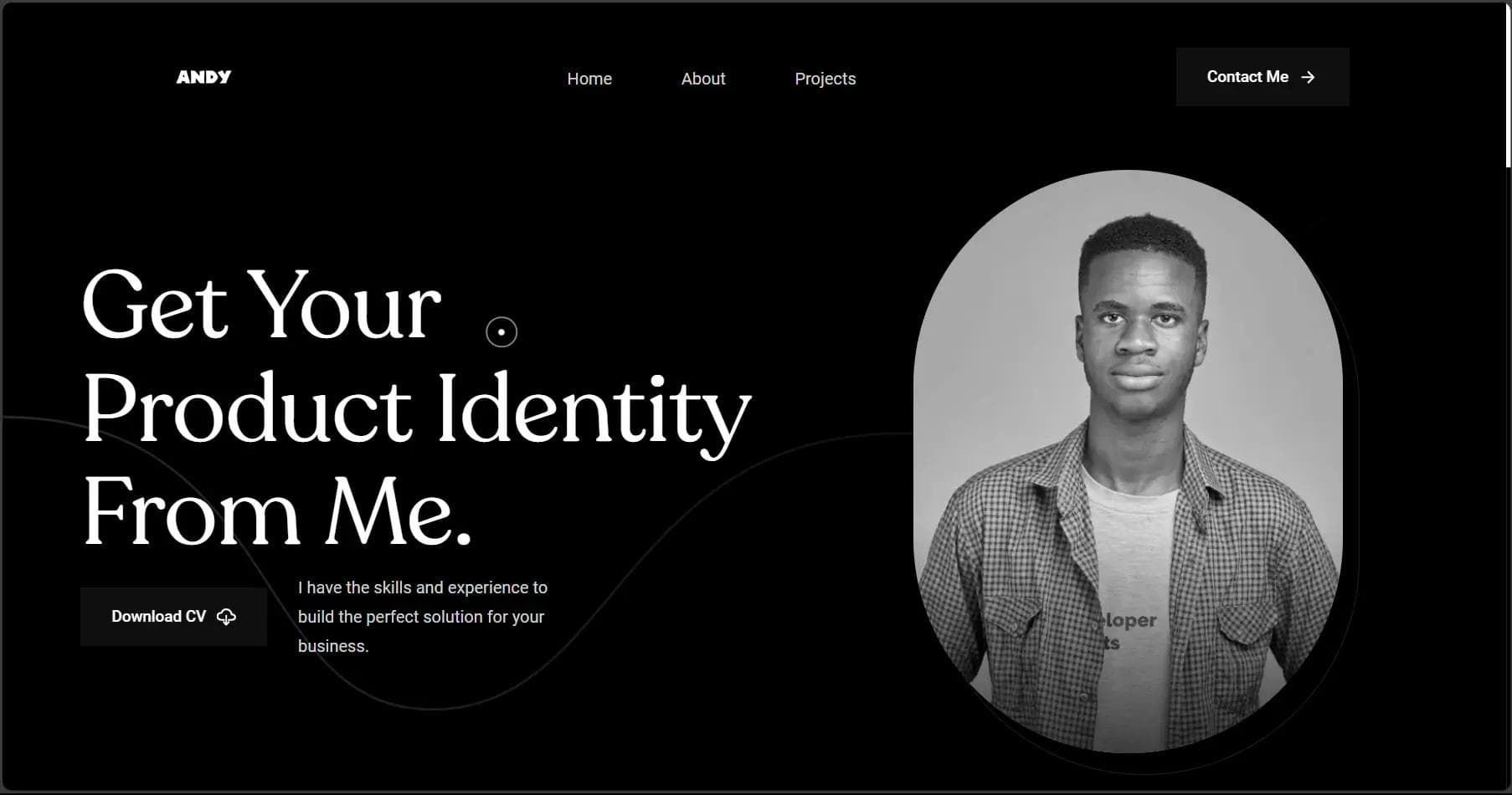
The old portfolio? It was fine, I guess. But let’s be real—it didn’t show who I am now. My skills have leveled up, my experience has grown, and that old site wasn’t cutting it anymore. So, here we are. Fresh look. Fresh vibes.
Why Did I Bother?

- It Was Old: Like, really old. It was designed two years ago, and looking at it now felt like digging up an ancient artifact.
- It wasn’t Me Anymore: My current skills and projects? Not even close to being reflected there. The old site was practically lying about me.
- Now There’s a Blog: Yes! My old site didn’t even have a blog. Tragic, right? Now I can write about whatever I want—SEO, web development, random thoughts, or why I think Sprite is the best-carbonated drink (it is).
Design Inspiration
This website takes a lot of inspiration from the following websites:
- Andrew Nelson Portfolio
- Lee Robinson (🐐)
- Next.js Homepage (TBF it takes skill to copy a company like that successfully)
What’s New?
Alright, here’s the cool stack I used:
- Next.js 15: This framework makes the site faster than my morning coffee runs.
- Tailwind CSS: Because who has time to write custom CSS for every little thing?
- Shadcn: Let's just say the entire website runs on it, and it's just the best component library for Tailwind (The v0 support makes it better too).
- Sanity CMS: I love the out-of-the-box integration with Next.js and that it already had support for Next.js 15 and React 19.
- Geist Font: For that sleek, modern look.
- Vercel: It just makes sense to host a Next.js website on a platform the creators created.
- Resend: For my contact form
New Toys I Played With
I also got to experiment with some new tools:
- Aceternity UI: This library made building my sleek and modern UI navbar so easy.
- V0 by Vercel: Finally tried out Vercel's AI-powered tool for generating UI components. One word: "Awesome".
What’s the Plan?
I plan to occasionally post random stuff—things about SEO, marketing, development, or whatever I feel like ranting about. It's going to be a mix of informative, fun, and maybe a bit chaotic.
So, yeah, the site’s live now. Check it out and tell me what you think. Or don’t. But I would be glad if you did. See you in the next blog, I guess.
Update:
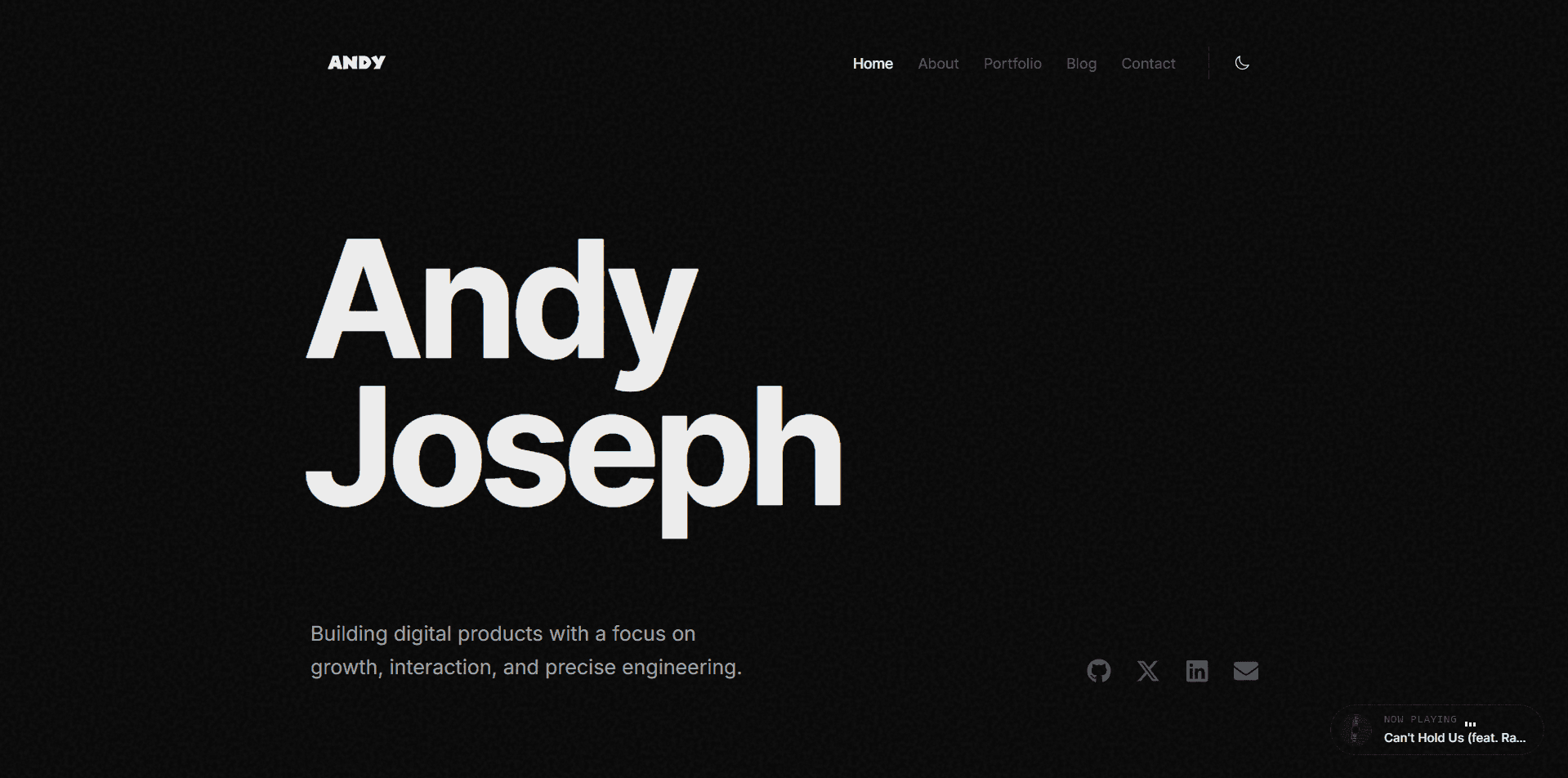
I just updated the website again. Cleaner design and a feel that is calm and aligns with my current direction. I know I said I would be using this blog, and I promise to do so. So for now, see you in the next blog, I guess (I guess)